To make a webpage in Photoshop, we were advised to use the preset size of 1024x768. This is a general size and works for most screens well.
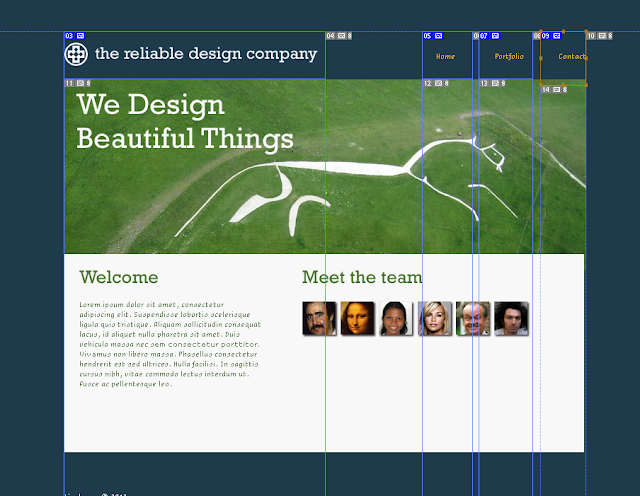
For experimentation, Tim put a Photoshop file up on Moodle for us to use, which we could then slice. Here I have started to do the slicing, by clicking on this tool:
then dragging around the separate sections.
Here is the final of the slicing that I did for the experimenting. By just going around each department. Then saving it as a Photoshop file.
I then saved it again, but by going File > Save for Web & Devices
Clicking on '4-up' along the tab bar, brings up these 4 views, giving an option of the quality of the page. It will automatically choose the best one for you so I carried on with that, then saved it.
After doing all that, I then opened the page from my files and it opens into the browser, showing how my page would look.
(in Dreamweaver)
Opening it in Dreamweaver will allow me to make another page. So what I did before was make a duplicate of my saved 1st page, calling it 'portfolio' and this then allows me to change aspects of the second page.
in the browser - links working to home and portfolio page.